IDEAL Lab Website
Ryan Untalan
Jun. 12, 2020 · 2 min

Overview
Project Description: A research lab website where people can learn more about Dr. Bencharit’s IDEAL Lab. I designed and developed the website during my research internship with Dr. Bencharit.
Role: Web Designer and Developer
Tools: Figma, HTML/ CSS, JavaScript, GitHub
Time Duration: 10 weeks
Project Context
Dr. Bencharit is a professor of Psychology and Organizational Behavior at Cal Poly, San Luis Obispo. It was her first year teaching at Cal Poly SLO, and I had the opportunity to be her research assistant. Her research lab is called the IDEAL lab which stands for Identity, Diversity, Emotions, and Leadership.
Problem
There’s no central online location where people can learn about the IDEAL Lab and access essential lab resources
People can’t learn about the Cal Poly IDEAL Lab online. Unless people contacted Dr. Bencharit directly, many projects and publications were left unseen. Furthermore, during my research internship, I’ve accumulated many articles and lab resources from Dr. Bencharit. However, all these valuable resources were scattered throughout my email.
Solution
Build an informative IDEAL Lab website that aggregates lab resources
Researchers and future lab assistants can now visit the IDEAL Lab website to learn about the lab. People can easily contact the lab and apply to be a research assistant. In addition, research assistants have a central online location where they can access essential lab resources.
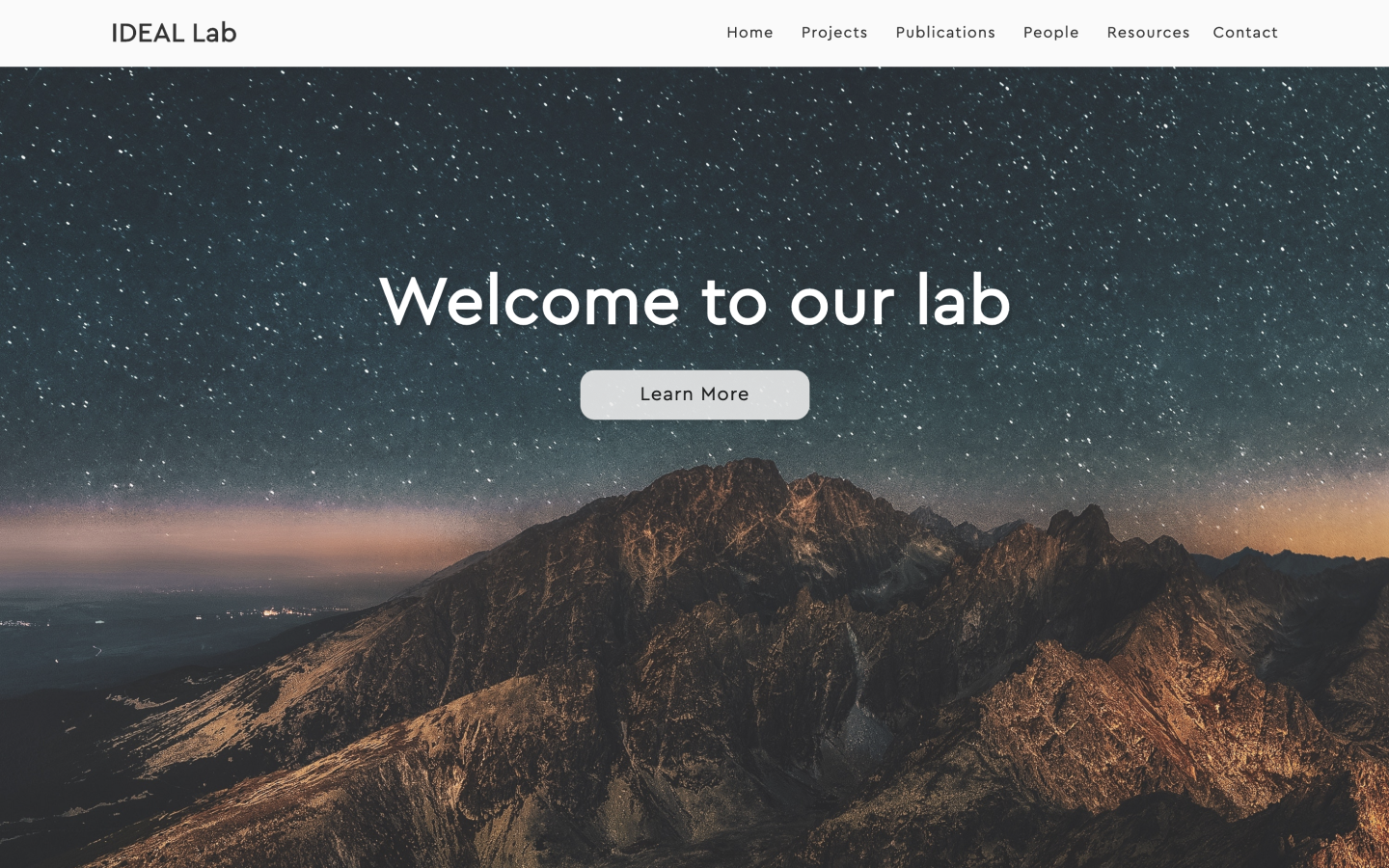
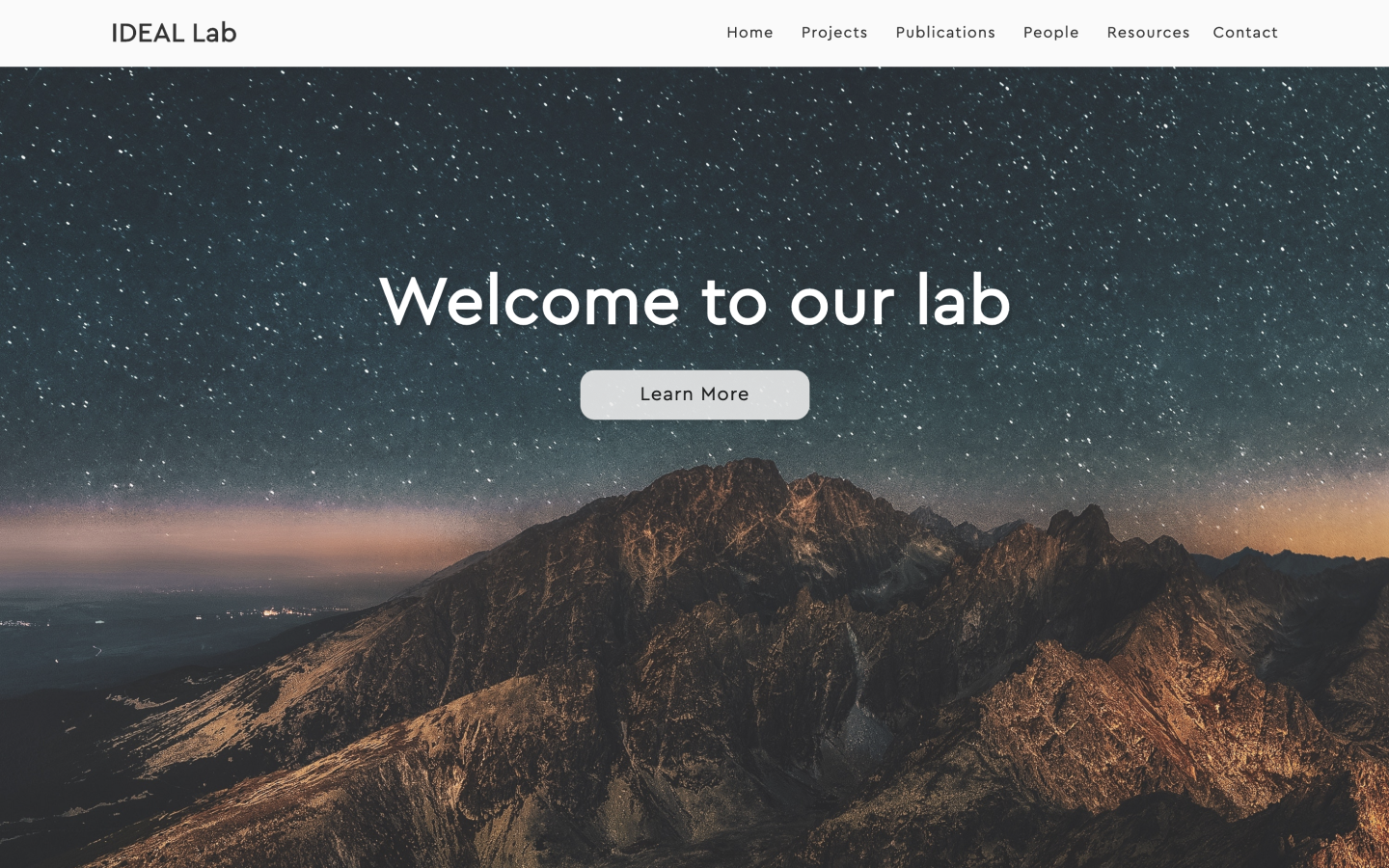
The Website

How was it made?
The Design Process
Interviews
I interviewed Dr. Bencharit and other research assistants to gain insight on how to make the website an optimal resource for new visitors and future research assistants. Three key insights that I gained:
1. Consolidate all the lab resources
2. Inform visitors about the IDEAL Lab
3. Make projects and publications accessible
2. Inform visitors about the IDEAL Lab
3. Make projects and publications accessible
Problem Statement
How might we create a website that informs visitors and consolidates resources for research assistants?
Brainstorm and Research
I brainstormed & researched possible pages needed for a lab website. I then created a sitemap to organize content and structure the website.
Designed and Developed
Once establishing a structure for the site, I began low-fidelity wireframing. Then I transitioned into Figma to design the layout. After finishing the general design of the website, I began developing the website using HTML, CSS, and JavaScript.
Weekly Reviews
Throughout the 10 weeks, I had research meetings with Dr. Bencharit and other research assistants. During this time, I updated them on the progress of the site and gained feedback on how I might improve it.
Reflection
I was just a research assistant for Dr. Bencharit. Creating a website wasn’t part of my workflow. I saw a problem the lab faced, and I took the initiative to propose a solution to Dr. Bencharit. She loved the idea of creating a research lab website, and I had the toolkit to implement the solution. It was a wonderful opportunity to strengthen my web development skills, and it was exciting to apply my skills towards helping out the IDEAL Lab.
Thank you for reading!